11 Web Design Trends to Watch in 2023

1.Hoverable iconography
Hoverable iconography is a type of iconography that changes when a user moves their cursor over the icon. For example, the icon may change from a static image to a GIF or a color change.
This type of iconography is often used to provide visual feedback to the user and to create a more interactive user experience. Hoverable iconography can be used to provide information about a website, product, or feature and can help users more easily navigate a website.
2.More social proof

- “I‘ve been using this product for a year and I can honestly say it has improved my life.”
- “My friends and family always compliment me on how great my skin looks since I started using this product!” 3. “I‘m so glad I invested in this product! It‘s been worth every penny and I would highly recommend it to anyone.”
- “I was hesitant to try this product at first, but after seeing the amazing results I‘m so glad I did!”
- “This product has been a game changer for me. I‘ve seen a huge improvement in my overall health since I started using it.”
3.Mobile–specific features
Mobile–specific features are features designed specifically for mobile devices. These features can include optimized user interfaces, streamlined page layouts, mobile payment options, location–based services, push notifications, and mobile–specific content such as videos, images, and audio. These features are designed to make the user experience more efficient and enjoyable on mobile devices.
4.Shape texturization
Texturization is the process of altering the texture of an image, either by adding a texture to a surface or by changing the existing texture of a surface.
Texturization can be used to add visual interest to an image, to create a more realistic look, or to add a certain aesthetic to a design. It can be done either digitally, by using photo editing software, or by adding physical textures to a material.
5.Supplemental video
The supplemental video shows a test flight of the aircraft, with takeoff from an airport runway, followed by a flyby of an air show crowd before returning for a landing. Specifications (SF–1) See also Category:Homebuilt aircraft Category:Single–engined tractor aircraft Category:Low–wing aircraft Category:Aircraft first flown in 2013.
6.Increased Web Accessibility
- Ensure the website is designed with an accessible and responsive design.
- Utilize HTML5 and ARIA (Accessible Rich Internet Applications) to provide structure and semantics to the content.
- Use clear and descriptive link titles to make navigating the website easy.
- Add alt tags to images and videos to provide alternative text for users who rely on screen readers.
- Include captions for audio and video content to accommodate users with hearing impairments.
- Utilize headings, lists, and other formats to divide the content into easily–digestible chunks.
- Make sure the website content is concise and straightforward, avoiding long blocks of text.
- Test the website using automated tools and manual testing to check for accessibility errors.
- Provide feedback and support options for users to get help with using the website.
- Educate developers and designers on how to create an effective and accessible design.
7.Artificial Intelligence
The ability of computers to simulate human behavior, is referred to as artificial intelligence (AI). AI is used in a variety of applications, including robotics, natural language processing, computer vision, and automated decision–making.

AI algorithms are used to analyze data and make predictions, or to generate new insights. AI can also be used to automate tasks, such as recognizing patterns in data and making decisions based on those patterns. AI systems can be used to automate processes that would otherwise require manual intervention, such as analyzing large amounts of data or responding to customer inquiries.
AI can also be used to enhance existing applications, such as providing more accurate and faster automated customer service. AI is increasingly being used in the health care industry to diagnose diseases, monitor vital signs, and provide personalized care.
AI is also being used in the legal field to automate legal research and document review. AI is being used in many other industries, from transportation to finance, to improve the efficiency and accuracy of processes.
8.Minimalism
Minimalism is a style or technique (as in music, literature, or design) that is characterized by extreme spareness and simplicity. It is characterized by minimalism of material, form, and colour. Its work is marked by economy of means, restraint and extreme simplicity.
Minimalism often emphasizes basic geometric forms, the use of monochromatic colour, and flat planes. In the visual arts, minimalism is often associated with the work of American artist Robert Morris and the later works of the European group Zero.
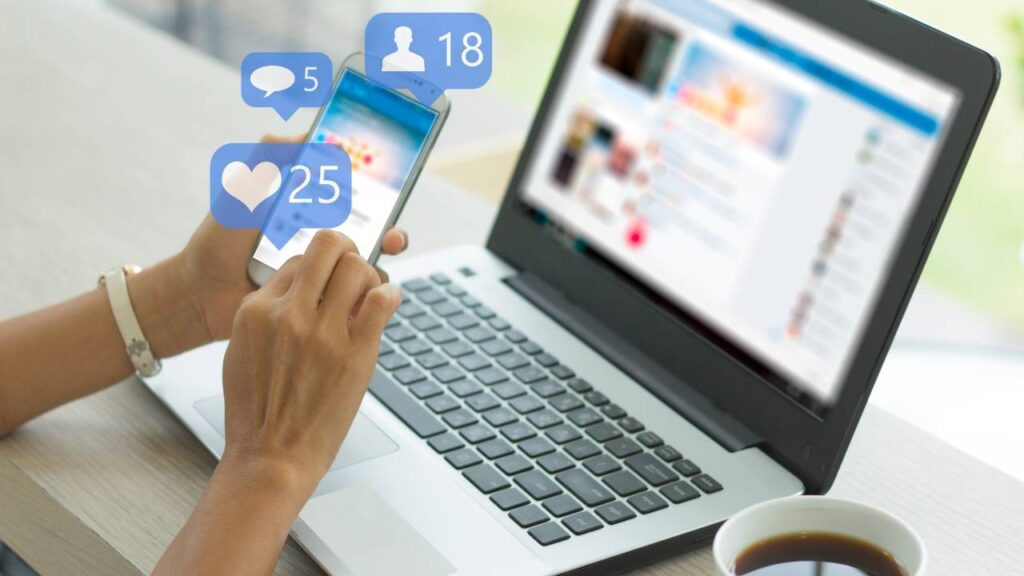
9.Microinteractions
Microinteractions are small interactions within a larger user experience that are designed to accomplish a single task. They are often used to improve usability and delight users with small animations or visual effects.

Examples of microinteractions include buttons that provide feedback when clicked or hovered over, auto–filled forms, and buttons that animate when clicked.
These small interactions can be found on websites, mobile apps, and other digital products. They are a great way to engage users and help them quickly accomplish their desired tasks.
10.Augmented Reality
Augmented reality (AR) is a technology that superimposes a computer–generated image or animation on a user‘s view of the real world, thus providing a composite view.
This technology allows users to interact with virtual objects as if they were real. AR has been used in various industries, such as in gaming, medical, education, and marketing.
For example, AR has been used to create interactive gaming experiences, to provide medical students with virtual anatomy lessons, and to create interactive marketing campaigns. AR has the potential to revolutionize the way people interact with their environment, allowing for more immersive and engaging experiences.
11.Dark Mode
To enable Dark Mode:
- Open the Settings app on your iPhone or iPad.
- Tap Display & Brightness.
- Tap Dark to enable Dark Mode.
- You can also schedule Dark Mode to turn on automatically at sunset or at a specific time. To do this, tap Automatic and then select the times you‘d like Dark Mode to turn on and off.